Frankly, this one has been a long time coming. We’ve been getting requests for a form construction toolkit since we launched Squarespace, and I can finally say we’ve got something in place that solves form construction issues for 99% of the situations we’ve seen out there.
Form construction toolkits on the web are nothing new. There are a variety of services out there in the $9-50/month price range that will let you get a reasonable form together and collect data from it. When selecting a service like that, in addition to the ridiculous added cost (some charge in terms of entries you can receive per month) — you’re faced with integrating that solution into your existing website and styling it to match the presence you’ve already designed. Not to mention the fact that you’ve got again another service to interface with and manage.
We intentionally designed our component to export to a Microsoft Excel file (and/or you can send submissions to an email address), which will allow you to analyze and record your data in a format that is more or less universally understood. This allows us to provide unlimited space in terms of data collection — as the excel file is quite small (even with a large amount of data). Besides, with a large amount of data, offline analysis tools are currently much faster and more powerful than anything provided on the web.
I’d like to take a moment and show some interface shots of how our new component looks operates.
First, find the form component in your page list from within Architecture and add it to your website:

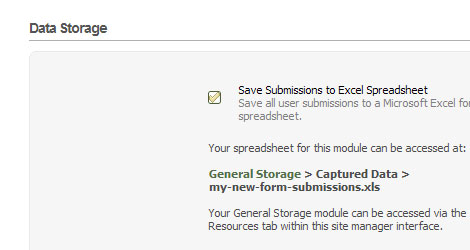
You’ll notice in the configuration area you’ve got a number of methods to save data with your new form. You can save data to an Excel spreadsheet, which will get placed in General Storage:

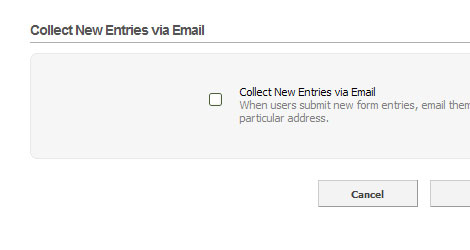
You can also have your entries sent to your email address:

Additional options exist for setting form confirmation messages, and sending email receipts to individuals submitting form data.
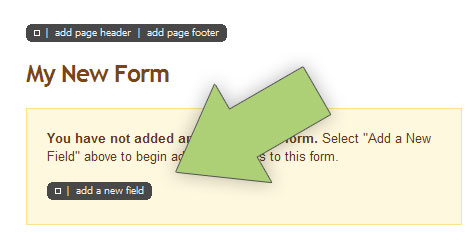
After adding the form to your page, you can proceed with the configuration the same way you would any Squarespace component — right from the front of your site. Returning to your site will yield the form module without any fields added. Click “add a new field” to get started added field components.

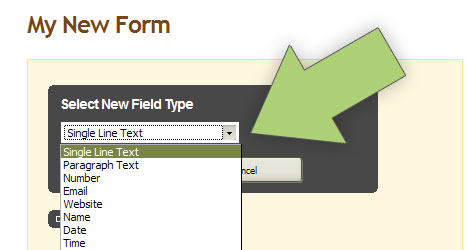
There are many field types you can add to your new form that help validate input. You can add text fields, email fields, website fields, number fields, address fields, etc. etc. Select a field type and click “Create Field”.

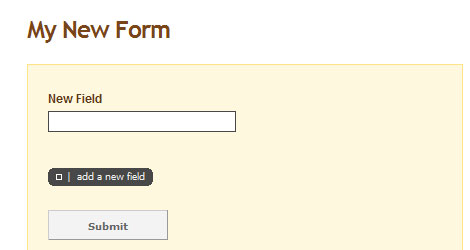
In this example, we’ll first add a “Single Line Text” field to our form, which (surprise) lets users enter a single line of text into your form:

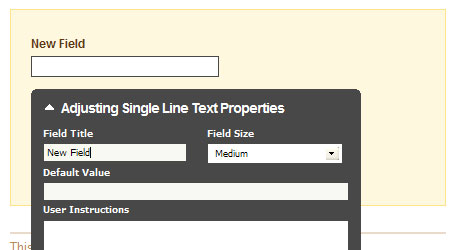
You can then adjust the field properties by clicking on the field, and entering default field values, changing the title for the field, or augmenting user instructions:

That’s just about it! You can keep adding more fields with the “add a new field” button, and configuring them right via the visual interface. To re-order fields, drag them and drop them in new locations. When you’re done, log out, and your form is ready to go — totally styled to the existing theme of your site. Everything is together and managed in one place:

The form component is the first of many coming to our business packages. We’ll be adding things like simple eCommerce components shortly which will allow you to build simple stores using just your PayPal account and Squarespace!